Sobat tau apa itu rel nofollow dan dofollow? Pada web/Blog sobat, sobat menerapkan yang mana diantara yang dua tersebut? Bahkan sobat tidak mengetahuinya, ok saya akan membahas Cara Mengatahui Web/Blog yang Nofollow atau Dofollow. Pengertian intinya, rel nofollow adalah istilah pada web/blog yang jika kita berkomentar pada web/blog yang diterapkan rel nofollow tersebut maka Google tidak menghitung backlink pada komentar yang kita buat. Sedangkan dofollow adalah istilah pada web/blog yang jika kita berkomentar pada web/blog yang diterapkan rel dofollow maka Google menghitung backlink pada komentar yang kita buat.
Biasanya, web/blog akan memiliki rel nofollow pada saat pertama dibuat, namun bisa diubah menjadi dofollow jika memang sobat menghendakinya. Silakan sobat terapkan rel mana saja yang sobat sukai. Namun kali ini saya tidak akan membahas cara mengubah rel pada suatu web/blog, melainkan Cara Mengatahui Web/Blog yang Nofollow atau Dofollow.OK, tanpa basa-basi kita mulai saja pembahasan kali ini.
- Untuk pengguna Mozila Firefox.
1. Silakan masuk ke halaman Add On NoDoFollow for Firefox.
2. Klik Continue to Download.
3. Klik Add to Firefox.
4. Silakan tunggu NoDoFollow sedang diunduh.
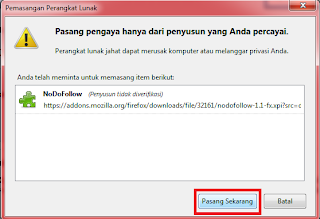
5. Akan muncul jendela baru, klik pasang sekarang.
6. Setelah Add On berhasil terpasang, silakan klik Mulai Ulang Firefox.
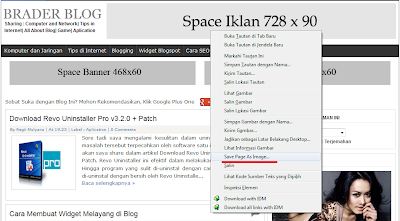
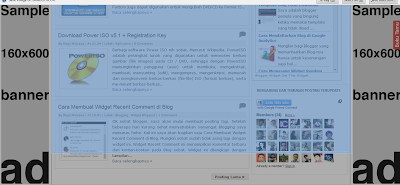
7. OK, sekarang Add On NoDoFollow telah terpasang dan dapat digunakan. Untuk cara penggunannya, silakan sobat kunjungi web/blog yang ingin sobat ketahui rel yang digunakanya. Lalu klik kanan pada halaman web/blog tersebut dan centang opsi NoDoFolow. Maka rel yang digunkan web/blog tersebut dapat diketahui. Untuk link yang berlatar merah maka rel nofollow, sedangkan link yang berlatar biru maka rel dofollow.
- Untuk pengguna Google Chrome.
1. Masuk ke halaman web/blog yang ingin sobat ketahui rel yang digunakanya.
2. Lalu klik kanan pada link di halaman web/blog tersebut dan klik opsi Inspect Element.
3. Akan muncul sebuah kotak di bagian bawah yang berisi kode sumber link yang dipilih. Nah dengan ini, rel yang digunakan pada suatu web/blog pun dapat diketahui.
Jika memakai rel nofollow, maka akan ada kode rel="nofollow" pada kotak tersebut.
Sedangkan, jika memakai rel dofollow, maka tidak akan ada kode rel="nofollow" pada kotak tersebut.
OK, demikian saja pembahan saya. Semoga bermanfaat bagi sobat yang membaca.
source : http://regibrader-free.blogspot.com/2013/07/cara-mengatahui-webblog-yang-nofollow.html
















































 »
»








