Ada kalanya sobat ingin berkomentar pada komentar lain di Blog. Namun sulit untuk menandakan bahwa sobat melakukan komentar pada komentar lain. Nah, dengan Threaded Comment ini sobat bisa mengatasi masalah tersebut. Pada sebagian Template Blogspot Threaded Comment ini sudah tersedia. Namun ada juga template yang belum menyediakan Threaded Comment ini.
Threaded Comment di Blog menandakan bahwa komentar yang mengomentari komentar lain. Posisinya berada tepat di bawah komentar yang dikomentari. Bagi si pemilik blog Bagaimana membuat dan menyediakan Threaded Comment di Blog-nya?
Berikut cara membuat/menyediakan Threaded Comment di Blog.
Download/Backup dahulu seluruh element template sobat untuk antisipasi kegagalan.
1. Login ke akun Blogger sobat.
2. Masuk ke menu Template.
3. Pilih edit HTML.
4. Klik "Kembalikan Ttemplate Widget ke Default".
5. Klik Simpan Template.
Selesai, sekarang Threaded Comment telah tersedia di Blog sobat.
Cara ini akan memnghapus beberapa HTML dari Template yang digunakan. Jadi, amankan dulu HTML dengan cara Cadangkan HTML dan unduh HTML, atau pilih dahulu pratinjau sebelum menyimpan template untuk menghindari hal yang tidak diinginkan.
Download/Backup dahulu seluruh element template sobat untuk antisipasi kegagalan.
1. Masuk ke Akun Blogger sobat.
2. Masuk menu Template.
3. Pilih Edit HTML.
4. Cari kode
<b:include data='post' name='comments'/> dengan menggunakan tombol ctrl+F.
5. Hapus dan ganti kode tersebut dengan kode berikut.
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
6. Kllik Simpan Template.
Selesai, Threaded Comment telah tersedia pada Blog sobat.
Sobat akan menemukan beberapa kode
<b:include data='post' name='comments'/>, hapus dan ganti semua kode tersebut.
- Jika sobat ingin memakai threaded comment yang agak berbeda seperti ini, berikut caranya:
Download/Backup dahulu seluruh element template sobat untuk antisipasi kegagalan.
1. Login ke akun Blogger sobat.
2. Masuk pada menu template.
3. Klik Edit Template.
4. Cari kode
]]></b:skin> dan letakan kode berikut tepat diatas kode
]]></b:skin>.
/*----------------------------------------------------
{--------} Comment {--------}
----------------------------------------------------*/
#comments h4 {
font-size: 18px;
font-weight: normal;
margin: 20px 0;
}
.cm_wrap {
clear: both;
margin-bottom: 10px;
float: right;
width: 100%;
}
.cm_head {
margin: 0;
width:60px;
float: left;
}
.cm_avatar {
margin: 0;
vertical-align: middle;
outline: 1px solid #fff;
border: 1px solid #ddd;
padding: 3px;
background-image: url(http://img846.imageshack.us/img846/7357/unled1oww.jpg);
background-position:center;
background-repeat:no-repeat;
width: 35px;
height: 35px;
}
.cm_avatar_a {
margin: 0;
vertical-align: middle;
border: 1px solid #ddd;
padding: 3px;
background:#c6e5f7;
background-position:center;
background-repeat:no-repeat;
width: 35px;
height: 35px;
}
.cm_reply {
padding-top: 5px;
}
.cm_reply a {
display: inline-block;
margin: 0;
padding: 1px 6px;
border: 1px solid #C4C4C4;
border-top-color: #E4E4E4;
border-left-color: #E4E4E4;
color: #424242 !important;
text-align: center;
text-shadow: 0 -1px 0 white;
text-decoration: none;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
background: #EDEDED;
background: -webkit-gradient( linear, left top, left bottom, color-stop(.2, white), color-stop(1, #E5E5E5) );
background: -moz-linear-gradient( center top, white 20%, #E5E5E5 100% );
font: 11px/18px sans-serif;
}
.cm_reply a:hover {
text-decoration: none !important;;
background: #ccc;;
background: -webkit-gradient(linear,left top,left bottom,color-stop(.2, #eeeeee),color-stop(1, #cccccc));;
background: -moz-linear-gradient(center top,#eeeeee 20%,#cccccc 100%);;
}
.cm_entry {
padding: 16px 16px 0 16px;
background: #F7F7F7;
outline: 1px solid #fff;
border: 1px solid #ddd;
overflow: hidden;
}
.cm_entry_a {
padding: 16px 16px 0 16px;
background: #F7F7F7;
outline: 1px solid #fff;
border: 1px solid #ddd;
overflow: hidden;
}
.cm_arrow {
display: block;
width: 9px;
height: 18px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhU9JQPiGifDyuU5vQPkpMq0PKa5rP-jGHzxmmcTt_XcdzNmX8IgOEhgrru4_IgjjP56lGuz18r2gD9I-EvOzXAr4L0XOoDx0cfZKRBCMZ9XoCXH6XCZHY7ifFpiel3soCrUCInMdM8tKs/s1600/comment-arrow.gif) no-repeat;
position: absolute;
margin-left: -25px;
}
.cm_info {
margin-bottom: 5px;
border: thin solid #E6E6E6;
background-color: #F4F4F4;
padding: 5px;
}
.cm_info_a {
margin-bottom: 5px;
border: thin solid #E6E6E6;
background-color: #dff0fa;
padding: 5px;
}
.cm_name {
font-size: 14px;
color: #666666 !important;
text-decoration:none;
font-weight: bold;
float: left;
}
.cm_name_a {
font-family:"Francois One";
font-size: 14px;
color: #666666 !important;
text-decoration:none;
font-weight: 250;
float: left;
}
.cm_date {
font-size: 10px;
color: #999;
text-decoration:none;
float: right;
}
.cm_date_a {
font-family:"Francois One";
font-size: 10px;
color: #2D5E7B;
text-decoration:none;
float: right;
padding-top:5px;
}
.cm_entry p {
padding: 5px;
clear: both;
border: thin solid #E6E6E6;
background-color: #F4F4F4;
font-size: 13px;
color: #333;
word-wrap:break-word;
}
.cm_entry_a p {
padding: 5px;
clear: both;
border: thin solid #E6E6E6;
background-color: #dff0fa;
font-size: 13px;
color: #333;
word-wrap:break-word;
}
.cm_pagenavi {
font-size: 10px;
text-transform: uppercase;
color: #666;
text-shadow: 1px 1px white;
font-weight: bold;
}
.cm_pagenavi a {
color: #666;
text-decoration: none;
padding:10px;
}
.cm_pagenavi a:hover {
text-decoration: underline
}
.cm_pagenavi span {
color: #888;
background: white;
padding: 4px;
border: 1px solid #E0E0E0;
}
5. Cari kode
</body> dan letakan kode berikut diatas kode
</body>.
<script type="text/javascript"><!--
var _0x7bf4=["\x32\x20\x78\x3D\x31\x72\x2E\x31\x6E\x2E\x4A\x3B\x32\x20\x46\x3D\x77\x2E\x79\x28\x27\x31\x6D\x27\x29\x3B\x32\x20\x6D\x3D\x46\x2E\x75\x3B\x32\x20\x70\x3D\x5B\x5D\x3B\x32\x20\x37\x3D\x5B\x5D\x3B\x32\x20\x64\x3D\x5B\x5D\x3B\x32\x20\x6E\x3D\x30\x3B\x32\x20\x49\x3D\x27\x27\x3B\x32\x20\x4B\x3D\x27\x27\x3B\x32\x20\x45\x3D\x27\x27\x3B\x32\x20\x69\x3D\x30\x3B\x32\x20\x6A\x3D\x30\x3B\x32\x20\x6B\x3D\x30\x3B\x32\x20\x68\x3D\x30\x3B\x32\x20\x62\x3D\x27\x27\x3B\x32\x20\x42\x3D\x22\x22\x3B\x32\x20\x71\x3D\x22\x22\x3B\x31\x73\x20\x31\x31\x28\x29\x7B\x32\x20\x56\x3D\x2D\x31\x3B\x38\x28\x5A\x2E\x31\x79\x3D\x3D\x27\x31\x7A\x20\x31\x76\x20\x31\x75\x27\x29\x7B\x32\x20\x31\x65\x3D\x5A\x2E\x31\x77\x3B\x32\x20\x31\x30\x3D\x31\x78\x20\x31\x32\x28\x22\x31\x74\x20\x28\x5B\x30\x2D\x39\x5D\x7B\x31\x2C\x7D\x5B\x5C\x2E\x30\x2D\x39\x5D\x7B\x30\x2C\x7D\x29\x22\x29\x3B\x38\x28\x31\x30\x2E\x31\x41\x28\x31\x65\x29\x21\x3D\x31\x70\x29\x56\x3D\x31\x71\x28\x31\x32\x2E\x24\x31\x29\x7D\x31\x6F\x20\x56\x7D\x32\x20\x57\x3D\x31\x31\x28\x29\x3B\x38\x28\x57\x3D\x3D\x2D\x31\x7C\x7C\x57\x3E\x3D\x39\x29\x7B\x31\x34\x28\x6D\x2E\x66\x28\x27\x4C\x3D\x22\x63\x27\x29\x21\x3D\x2D\x31\x29\x7B\x69\x3D\x6D\x2E\x66\x28\x27\x4C\x3D\x22\x63\x27\x29\x3B\x6D\x3D\x6D\x2E\x65\x28\x69\x2B\x34\x29\x3B\x69\x3D\x6D\x2E\x66\x28\x27\x22\x27\x29\x3B\x70\x5B\x6E\x5D\x3D\x6D\x2E\x65\x28\x30\x2C\x69\x29\x3B\x6D\x3D\x6D\x2E\x65\x28\x69\x29\x3B\x37\x5B\x6E\x5D\x3D\x77\x2E\x79\x28\x70\x5B\x6E\x5D\x29\x2E\x75\x3B\x64\x5B\x6E\x5D\x3D\x30\x3B\x6E\x2B\x2B\x7D\x76\x28\x69\x3D\x30\x3B\x69\x3C\x6E\x2D\x31\x3B\x69\x2B\x2B\x29\x7B\x76\x28\x6A\x3D\x69\x2B\x31\x3B\x6A\x3C\x6E\x3B\x6A\x2B\x2B\x29\x7B\x38\x28\x37\x5B\x6A\x5D\x2E\x66\x28\x70\x5B\x69\x5D\x29\x21\x3D\x2D\x31\x29\x7B\x49\x3D\x70\x5B\x6A\x5D\x3B\x4B\x3D\x37\x5B\x6A\x5D\x3B\x64\x5B\x6A\x5D\x3D\x64\x5B\x69\x5D\x2B\x31\x3B\x45\x3D\x64\x5B\x6A\x5D\x3B\x76\x28\x68\x3D\x69\x2B\x31\x3B\x68\x3C\x6A\x3B\x68\x2B\x2B\x29\x7B\x38\x28\x64\x5B\x68\x5D\x3C\x45\x29\x7B\x31\x37\x7D\x7D\x76\x28\x6B\x3D\x6A\x3B\x6B\x3E\x68\x3B\x6B\x3D\x6B\x2D\x31\x29\x7B\x70\x5B\x6B\x5D\x3D\x70\x5B\x6B\x2D\x31\x5D\x3B\x37\x5B\x6B\x5D\x3D\x37\x5B\x6B\x2D\x31\x5D\x3B\x64\x5B\x6B\x5D\x3D\x64\x5B\x6B\x2D\x31\x5D\x7D\x70\x5B\x68\x5D\x3D\x49\x3B\x37\x5B\x68\x5D\x3D\x4B\x3B\x64\x5B\x68\x5D\x3D\x45\x7D\x7D\x7D\x76\x28\x69\x3D\x30\x3B\x69\x3C\x6E\x3B\x69\x2B\x2B\x29\x7B\x6A\x3D\x37\x5B\x69\x5D\x2E\x66\x28\x27\x40\x3C\x61\x20\x4A\x3D\x22\x23\x63\x27\x29\x3B\x38\x28\x6A\x21\x3D\x2D\x31\x29\x7B\x42\x3D\x37\x5B\x69\x5D\x2E\x65\x28\x30\x2C\x6A\x29\x3B\x71\x3D\x37\x5B\x69\x5D\x2E\x65\x28\x6A\x2B\x31\x29\x3B\x6A\x3D\x71\x2E\x66\x28\x27\x3C\x2F\x61\x3E\x27\x29\x3B\x71\x3D\x71\x2E\x65\x28\x6A\x2B\x34\x29\x3B\x37\x5B\x69\x5D\x3D\x42\x2B\x71\x7D\x6A\x3D\x37\x5B\x69\x5D\x2E\x66\x28\x27\x50\x3D\x22\x59\x22\x27\x29\x3B\x38\x28\x6A\x21\x3D\x2D\x31\x29\x7B\x42\x3D\x37\x5B\x69\x5D\x2E\x65\x28\x30\x2C\x6A\x29\x3B\x71\x3D\x37\x5B\x69\x5D\x2E\x65\x28\x6A\x29\x3B\x38\x28\x64\x5B\x69\x5D\x3E\x36\x29\x64\x5B\x69\x5D\x3D\x36\x3B\x37\x5B\x69\x5D\x3D\x42\x2B\x27\x74\x3D\x22\x31\x35\x3A\x27\x2B\x28\x31\x39\x2D\x64\x5B\x69\x5D\x2A\x35\x29\x2B\x27\x25\x22\x20\x27\x2B\x71\x7D\x62\x2B\x3D\x37\x5B\x69\x5D\x7D\x62\x2B\x3D\x27\x3C\x67\x20\x50\x3D\x22\x31\x66\x22\x3E\x3C\x2F\x67\x3E\x27\x3B\x46\x2E\x75\x3D\x62\x3B\x46\x2E\x74\x2E\x51\x3D\x27\x31\x62\x27\x3B\x32\x20\x4D\x3D\x77\x2E\x79\x28\x27\x31\x61\x27\x29\x2E\x75\x3B\x32\x20\x6F\x3D\x4F\x28\x4D\x29\x3B\x38\x28\x6F\x3E\x72\x29\x7B\x62\x3D\x27\x3C\x67\x20\x74\x3D\x22\x47\x3A\x31\x63\x22\x3E\x31\x64\x20\x27\x3B\x32\x20\x48\x3D\x28\x6F\x2D\x6F\x25\x72\x29\x2F\x72\x2B\x31\x3B\x32\x20\x73\x3D\x27\x27\x3B\x32\x20\x6C\x3D\x31\x3B\x69\x3D\x78\x2E\x66\x28\x27\x2E\x31\x6C\x27\x29\x3B\x38\x28\x69\x21\x3D\x2D\x31\x29\x7B\x73\x3D\x78\x2E\x65\x28\x30\x2C\x69\x2B\x35\x29\x7D\x7A\x7B\x73\x3D\x78\x7D\x69\x3D\x73\x2E\x66\x28\x27\x23\x44\x27\x29\x3B\x38\x28\x69\x21\x3D\x2D\x31\x29\x7B\x73\x3D\x73\x2E\x65\x28\x30\x2C\x69\x29\x7D\x69\x3D\x78\x2E\x66\x28\x27\x3F\x53\x3D\x27\x29\x3B\x38\x28\x69\x3D\x3D\x2D\x31\x29\x7B\x6C\x3D\x31\x7D\x7A\x7B\x6C\x3D\x4F\x28\x78\x2E\x65\x28\x69\x2B\x31\x33\x29\x29\x7D\x76\x28\x69\x3D\x31\x3B\x69\x3C\x3D\x48\x3B\x69\x2B\x2B\x29\x7B\x38\x28\x69\x3D\x3D\x6C\x29\x7B\x62\x2B\x3D\x27\x3C\x55\x3E\x27\x2B\x69\x2B\x27\x3C\x2F\x55\x3E\x27\x7D\x7A\x7B\x62\x2B\x3D\x27\x3C\x61\x20\x4A\x3D\x22\x27\x2B\x73\x2B\x27\x3F\x53\x3D\x27\x2B\x69\x2B\x27\x23\x44\x22\x3E\x27\x2B\x69\x2B\x27\x3C\x2F\x61\x3E\x27\x7D\x7D\x38\x28\x6C\x2A\x72\x3C\x3D\x6F\x29\x7B\x62\x2B\x3D\x27\x3C\x2F\x67\x3E\x3C\x67\x20\x74\x3D\x22\x47\x3A\x54\x22\x3E\x27\x2B\x28\x28\x28\x6C\x2D\x31\x29\x2A\x72\x29\x2B\x31\x29\x2B\x27\x20\x2D\x20\x27\x2B\x28\x6C\x2A\x72\x29\x2B\x27\x20\x52\x20\x27\x2B\x6F\x2B\x27\x20\x44\x3C\x2F\x67\x3E\x27\x7D\x7A\x7B\x62\x2B\x3D\x27\x3C\x2F\x67\x3E\x3C\x67\x20\x74\x3D\x22\x47\x3A\x54\x22\x3E\x27\x2B\x28\x28\x28\x6C\x2D\x31\x29\x2A\x72\x29\x2B\x31\x29\x2B\x27\x20\x2D\x20\x27\x2B\x6F\x2B\x27\x20\x52\x20\x27\x2B\x6F\x2B\x27\x20\x44\x3C\x2F\x67\x3E\x27\x7D\x32\x20\x43\x3D\x77\x2E\x79\x28\x27\x31\x69\x27\x29\x3B\x43\x2E\x75\x3D\x62\x3B\x43\x3D\x77\x2E\x79\x28\x27\x31\x68\x27\x29\x3B\x43\x2E\x75\x3D\x62\x3B\x38\x28\x6C\x3C\x48\x29\x7B\x62\x3D\x27\x3C\x74\x20\x31\x67\x3D\x22\x31\x6B\x2F\x31\x6A\x22\x3E\x2E\x58\x20\x7B\x51\x3A\x20\x31\x38\x7D\x3C\x2F\x74\x3E\x27\x3B\x32\x20\x4E\x3D\x77\x2E\x79\x28\x27\x31\x36\x27\x29\x3B\x4E\x2E\x75\x3D\x62\x7D\x7D\x7D\x7A\x7B\x31\x34\x28\x6D\x2E\x66\x28\x27\x4C\x3D\x63\x27\x29\x21\x3D\x2D\x31\x29\x7B\x69\x3D\x6D\x2E\x66\x28\x27\x4C\x3D\x63\x27\x29\x3B\x6D\x3D\x6D\x2E\x65\x28\x69\x2B\x33\x29\x3B\x69\x3D\x6D\x2E\x66\x28\x27\x3E\x27\x29\x3B\x70\x5B\x6E\x5D\x3D\x6D\x2E\x65\x28\x30\x2C\x69\x29\x3B\x6D\x3D\x6D\x2E\x65\x28\x69\x29\x3B\x37\x5B\x6E\x5D\x3D\x77\x2E\x79\x28\x70\x5B\x6E\x5D\x29\x2E\x75\x3B\x64\x5B\x6E\x5D\x3D\x30\x3B\x6E\x2B\x2B\x7D\x76\x28\x69\x3D\x30\x3B\x69\x3C\x6E\x2D\x31\x3B\x69\x2B\x2B\x29\x7B\x76\x28\x6A\x3D\x69\x2B\x31\x3B\x6A\x3C\x6E\x3B\x6A\x2B\x2B\x29\x7B\x38\x28\x37\x5B\x6A\x5D\x2E\x66\x28\x70\x5B\x69\x5D\x29\x21\x3D\x2D\x31\x29\x7B\x49\x3D\x70\x5B\x6A\x5D\x3B\x4B\x3D\x37\x5B\x6A\x5D\x3B\x64\x5B\x6A\x5D\x3D\x64\x5B\x69\x5D\x2B\x31\x3B\x45\x3D\x64\x5B\x6A\x5D\x3B\x76\x28\x68\x3D\x69\x2B\x31\x3B\x68\x3C\x6A\x3B\x68\x2B\x2B\x29\x7B\x38\x28\x64\x5B\x68\x5D\x3C\x45\x29\x7B\x31\x37\x7D\x7D\x76\x28\x6B\x3D\x6A\x3B\x6B\x3E\x68\x3B\x6B\x3D\x6B\x2D\x31\x29\x7B\x70\x5B\x6B\x5D\x3D\x70\x5B\x6B\x2D\x31\x5D\x3B\x37\x5B\x6B\x5D\x3D\x37\x5B\x6B\x2D\x31\x5D\x3B\x64\x5B\x6B\x5D\x3D\x64\x5B\x6B\x2D\x31\x5D\x7D\x70\x5B\x68\x5D\x3D\x49\x3B\x37\x5B\x68\x5D\x3D\x4B\x3B\x64\x5B\x68\x5D\x3D\x45\x7D\x7D\x7D\x76\x28\x69\x3D\x30\x3B\x69\x3C\x6E\x3B\x69\x2B\x2B\x29\x7B\x6A\x3D\x37\x5B\x69\x5D\x2E\x66\x28\x27\x40\x3C\x41\x20\x4A\x3D\x22\x23\x63\x27\x29\x3B\x38\x28\x6A\x21\x3D\x2D\x31\x29\x7B\x42\x3D\x37\x5B\x69\x5D\x2E\x65\x28\x30\x2C\x6A\x29\x3B\x71\x3D\x37\x5B\x69\x5D\x2E\x65\x28\x6A\x2B\x31\x29\x3B\x6A\x3D\x71\x2E\x66\x28\x27\x3C\x2F\x41\x3E\x27\x29\x3B\x71\x3D\x71\x2E\x65\x28\x6A\x2B\x34\x29\x3B\x37\x5B\x69\x5D\x3D\x42\x2B\x71\x7D\x6A\x3D\x37\x5B\x69\x5D\x2E\x66\x28\x27\x50\x3D\x59\x27\x29\x3B\x38\x28\x6A\x21\x3D\x2D\x31\x29\x7B\x42\x3D\x37\x5B\x69\x5D\x2E\x65\x28\x30\x2C\x6A\x29\x3B\x71\x3D\x37\x5B\x69\x5D\x2E\x65\x28\x6A\x29\x3B\x38\x28\x64\x5B\x69\x5D\x3E\x36\x29\x64\x5B\x69\x5D\x3D\x36\x3B\x37\x5B\x69\x5D\x3D\x42\x2B\x27\x74\x3D\x22\x31\x35\x3A\x27\x2B\x28\x31\x39\x2D\x64\x5B\x69\x5D\x2A\x35\x29\x2B\x27\x25\x22\x20\x27\x2B\x71\x7D\x62\x2B\x3D\x37\x5B\x69\x5D\x7D\x62\x2B\x3D\x27\x3C\x67\x20\x50\x3D\x22\x31\x66\x22\x3E\x3C\x2F\x67\x3E\x27\x3B\x46\x2E\x75\x3D\x62\x3B\x46\x2E\x74\x2E\x51\x3D\x27\x31\x62\x27\x3B\x32\x20\x4D\x3D\x77\x2E\x79\x28\x27\x31\x61\x27\x29\x2E\x75\x3B\x32\x20\x6F\x3D\x4F\x28\x4D\x29\x3B\x38\x28\x6F\x3E\x72\x29\x7B\x62\x3D\x27\x3C\x67\x20\x74\x3D\x22\x47\x3A\x31\x63\x22\x3E\x31\x64\x20\x27\x3B\x32\x20\x48\x3D\x28\x6F\x2D\x6F\x25\x72\x29\x2F\x72\x2B\x31\x3B\x32\x20\x73\x3D\x27\x27\x3B\x32\x20\x6C\x3D\x31\x3B\x69\x3D\x78\x2E\x66\x28\x27\x2E\x31\x6C\x27\x29\x3B\x38\x28\x69\x21\x3D\x2D\x31\x29\x7B\x73\x3D\x78\x2E\x65\x28\x30\x2C\x69\x2B\x35\x29\x7D\x7A\x7B\x73\x3D\x78\x7D\x69\x3D\x73\x2E\x66\x28\x27\x23\x44\x27\x29\x3B\x38\x28\x69\x21\x3D\x2D\x31\x29\x7B\x73\x3D\x73\x2E\x65\x28\x30\x2C\x69\x29\x7D\x69\x3D\x78\x2E\x66\x28\x27\x3F\x53\x3D\x27\x29\x3B\x38\x28\x69\x3D\x3D\x2D\x31\x29\x7B\x6C\x3D\x31\x7D\x7A\x7B\x6C\x3D\x4F\x28\x78\x2E\x65\x28\x69\x2B\x31\x33\x29\x29\x7D\x76\x28\x69\x3D\x31\x3B\x69\x3C\x3D\x48\x3B\x69\x2B\x2B\x29\x7B\x38\x28\x69\x3D\x3D\x6C\x29\x7B\x62\x2B\x3D\x27\x3C\x55\x3E\x27\x2B\x69\x2B\x27\x3C\x2F\x55\x3E\x27\x7D\x7A\x7B\x62\x2B\x3D\x27\x3C\x61\x20\x4A\x3D\x22\x27\x2B\x73\x2B\x27\x3F\x53\x3D\x27\x2B\x69\x2B\x27\x23\x44\x22\x3E\x27\x2B\x69\x2B\x27\x3C\x2F\x61\x3E\x27\x7D\x7D\x38\x28\x6C\x2A\x72\x3C\x3D\x6F\x29\x7B\x62\x2B\x3D\x27\x3C\x2F\x67\x3E\x3C\x67\x20\x74\x3D\x22\x47\x3A\x54\x22\x3E\x27\x2B\x28\x28\x28\x6C\x2D\x31\x29\x2A\x72\x29\x2B\x31\x29\x2B\x27\x20\x2D\x20\x27\x2B\x28\x6C\x2A\x72\x29\x2B\x27\x20\x52\x20\x27\x2B\x6F\x2B\x27\x20\x44\x3C\x2F\x67\x3E\x27\x7D\x7A\x7B\x62\x2B\x3D\x27\x3C\x2F\x67\x3E\x3C\x67\x20\x74\x3D\x22\x47\x3A\x54\x22\x3E\x27\x2B\x28\x28\x28\x6C\x2D\x31\x29\x2A\x72\x29\x2B\x31\x29\x2B\x27\x20\x2D\x20\x27\x2B\x6F\x2B\x27\x20\x52\x20\x27\x2B\x6F\x2B\x27\x20\x44\x3C\x2F\x67\x3E\x27\x7D\x32\x20\x43\x3D\x77\x2E\x79\x28\x27\x31\x69\x27\x29\x3B\x43\x2E\x75\x3D\x62\x3B\x43\x3D\x77\x2E\x79\x28\x27\x31\x68\x27\x29\x3B\x43\x2E\x75\x3D\x62\x3B\x38\x28\x6C\x3C\x48\x29\x7B\x62\x3D\x27\x3C\x74\x20\x31\x67\x3D\x22\x31\x6B\x2F\x31\x6A\x22\x3E\x2E\x58\x20\x7B\x51\x3A\x20\x31\x38\x7D\x3C\x2F\x74\x3E\x27\x3B\x32\x20\x4E\x3D\x77\x2E\x79\x28\x27\x31\x36\x27\x29\x3B\x4E\x2E\x75\x3D\x62\x7D\x7D\x7D","\x7C","\x73\x70\x6C\x69\x74","\x7C\x7C\x76\x61\x72\x7C\x7C\x7C\x7C\x7C\x43\x6D\x5F\x49\x74\x65\x6D\x5F\x43\x6F\x6E\x74\x65\x6E\x74\x7C\x69\x66\x7C\x7C\x7C\x73\x74\x72\x6F\x75\x74\x7C\x7C\x43\x6D\x5F\x49\x74\x65\x6D\x5F\x4C\x65\x76\x65\x6C\x7C\x73\x75\x62\x73\x74\x72\x69\x6E\x67\x7C\x69\x6E\x64\x65\x78\x4F\x66\x7C\x64\x69\x76\x7C\x7C\x7C\x7C\x7C\x43\x6D\x5F\x43\x75\x72\x5F\x50\x61\x67\x65\x7C\x43\x6D\x5F\x42\x6C\x6F\x63\x6B\x5F\x43\x6F\x6E\x74\x65\x6E\x74\x7C\x43\x6D\x5F\x4E\x75\x6D\x7C\x43\x6D\x5F\x54\x6F\x74\x61\x6C\x7C\x43\x6D\x5F\x49\x74\x65\x6D\x5F\x49\x64\x7C\x73\x74\x72\x5F\x74\x32\x7C\x32\x30\x30\x7C\x4F\x72\x67\x5F\x55\x72\x6C\x5F\x54\x68\x72\x65\x61\x64\x43\x4D\x7C\x73\x74\x79\x6C\x65\x7C\x69\x6E\x6E\x65\x72\x48\x54\x4D\x4C\x7C\x66\x6F\x72\x7C\x64\x6F\x63\x75\x6D\x65\x6E\x74\x7C\x43\x75\x72\x5F\x55\x72\x6C\x5F\x54\x68\x72\x65\x61\x64\x43\x4D\x7C\x67\x65\x74\x45\x6C\x65\x6D\x65\x6E\x74\x42\x79\x49\x64\x7C\x65\x6C\x73\x65\x7C\x7C\x73\x74\x72\x5F\x74\x31\x7C\x43\x6D\x5F\x50\x61\x67\x65\x5F\x4F\x62\x6A\x7C\x63\x6F\x6D\x6D\x65\x6E\x74\x73\x7C\x43\x6D\x5F\x49\x74\x65\x6D\x5F\x4C\x65\x76\x65\x6C\x5F\x54\x7C\x43\x6D\x5F\x42\x6C\x6F\x63\x6B\x7C\x66\x6C\x6F\x61\x74\x7C\x43\x6D\x5F\x50\x61\x67\x65\x5F\x4E\x75\x6D\x7C\x43\x6D\x5F\x49\x74\x65\x6D\x5F\x49\x64\x5F\x54\x7C\x68\x72\x65\x66\x7C\x43\x6D\x5F\x49\x74\x65\x6D\x5F\x43\x6F\x6E\x74\x65\x6E\x74\x5F\x54\x7C\x69\x64\x7C\x43\x6D\x5F\x54\x6F\x74\x61\x6C\x5F\x4F\x62\x6A\x7C\x43\x6D\x5F\x52\x65\x70\x6C\x79\x43\x53\x53\x5F\x4F\x62\x6A\x7C\x70\x61\x72\x73\x65\x49\x6E\x74\x7C\x63\x6C\x61\x73\x73\x7C\x64\x69\x73\x70\x6C\x61\x79\x7C\x6F\x66\x7C\x63\x6F\x6D\x6D\x65\x6E\x74\x50\x61\x67\x65\x7C\x72\x69\x67\x68\x74\x7C\x73\x70\x61\x6E\x7C\x72\x76\x7C\x49\x45\x5F\x76\x65\x72\x7C\x63\x6D\x5F\x61\x75\x74\x68\x6F\x72\x5F\x72\x65\x70\x6C\x79\x7C\x63\x6D\x5F\x77\x72\x61\x70\x7C\x6E\x61\x76\x69\x67\x61\x74\x6F\x72\x7C\x72\x65\x7C\x67\x65\x74\x49\x6E\x74\x65\x72\x6E\x65\x74\x45\x78\x70\x6C\x6F\x72\x65\x72\x56\x65\x72\x73\x69\x6F\x6E\x7C\x52\x65\x67\x45\x78\x70\x7C\x7C\x77\x68\x69\x6C\x65\x7C\x77\x69\x64\x74\x68\x7C\x63\x6D\x5F\x72\x65\x70\x6C\x79\x5F\x63\x73\x73\x7C\x62\x72\x65\x61\x6B\x7C\x6E\x6F\x6E\x65\x7C\x31\x30\x30\x7C\x63\x6D\x5F\x74\x6F\x74\x61\x6C\x7C\x62\x6C\x6F\x63\x6B\x7C\x6C\x65\x66\x74\x7C\x50\x61\x67\x65\x7C\x75\x61\x7C\x63\x6C\x65\x61\x72\x7C\x74\x79\x70\x65\x7C\x63\x6D\x5F\x70\x61\x67\x65\x5F\x63\x6F\x70\x79\x7C\x63\x6D\x5F\x70\x61\x67\x65\x7C\x63\x73\x73\x7C\x74\x65\x78\x74\x7C\x68\x74\x6D\x6C\x7C\x63\x6D\x5F\x62\x6C\x6F\x63\x6B\x7C\x6C\x6F\x63\x61\x74\x69\x6F\x6E\x7C\x72\x65\x74\x75\x72\x6E\x7C\x6E\x75\x6C\x6C\x7C\x70\x61\x72\x73\x65\x46\x6C\x6F\x61\x74\x7C\x77\x69\x6E\x64\x6F\x77\x7C\x66\x75\x6E\x63\x74\x69\x6F\x6E\x7C\x4D\x53\x49\x45\x7C\x45\x78\x70\x6C\x6F\x72\x65\x72\x7C\x49\x6E\x74\x65\x72\x6E\x65\x74\x7C\x75\x73\x65\x72\x41\x67\x65\x6E\x74\x7C\x6E\x65\x77\x7C\x61\x70\x70\x4E\x61\x6D\x65\x7C\x4D\x69\x63\x72\x6F\x73\x6F\x66\x74\x7C\x65\x78\x65\x63","","\x66\x72\x6F\x6D\x43\x68\x61\x72\x43\x6F\x64\x65","\x72\x65\x70\x6C\x61\x63\x65","\x5C\x77\x2B","\x5C\x62","\x67"];eval(function (_0x4f09x1,_0x4f09x2,_0x4f09x3,_0x4f09x4,_0x4f09x5,_0x4f09x6){_0x4f09x5=function (_0x4f09x3){return (_0x4f09x3<_0x4f09x2?_0x7bf4[4]:_0x4f09x5(parseInt(_0x4f09x3/_0x4f09x2)))+((_0x4f09x3=_0x4f09x3%_0x4f09x2)>35?String[_0x7bf4[5]](_0x4f09x3+29):_0x4f09x3.toString(36));} ;if(!_0x7bf4[4][_0x7bf4[6]](/^/,String)){while(_0x4f09x3--){_0x4f09x6[_0x4f09x5(_0x4f09x3)]=_0x4f09x4[_0x4f09x3]||_0x4f09x5(_0x4f09x3);} ;_0x4f09x4=[function (_0x4f09x5){return _0x4f09x6[_0x4f09x5];} ];_0x4f09x5=function (){return _0x7bf4[7];} ;_0x4f09x3=1;} ;while(_0x4f09x3--){if(_0x4f09x4[_0x4f09x3]){_0x4f09x1=_0x4f09x1[_0x7bf4[6]]( new RegExp(_0x7bf4[8]+_0x4f09x5(_0x4f09x3)+_0x7bf4[8],_0x7bf4[9]),_0x4f09x4[_0x4f09x3]);} ;} ;return _0x4f09x1;} (_0x7bf4[0],62,99,_0x7bf4[3][_0x7bf4[2]](_0x7bf4[1]),0,{}));
--></script>
6. Cari kode berikut dan ganti kode yang agak panjang diantara 2 kode berikut.
<b:includable id='comments' var='post'>
Kode yang harus di ganti
</b:includable>
7. Ganti dengan kode berikut.
<div class='comments' id='comments'>
<a name='comments'/>
<b:if cond='data:post.allowComments'>
<h4>
<b:if cond='data:post.numComments > 0'>
<b:if cond='data:post.numComments == 1'>
<span id='cm_total'>1</span> comment
<b:else/>
<span id='cm_total'><data:post.numComments/></span> comments
</b:if>
</b:if>
</h4>
<div id='cm_reply_css'/>
<div class='cm_pagenavi' id='cm_page'/>
<div id='cm_block'>
<b:loop values='data:post.comments' var='comment'>
<b:if cond='data:comment.isDeleted'>
<b:else/>
<div expr:id='data:comment.anchorName'>
<div class='cm_wrap'>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:comment.author == data:post.author'>
<div class='cm_head'>
<div class='cm_avatar_a'>
<b:if cond='data:blog.enabledCommentProfileImages'>
<data:comment.authorAvatarImage/>
</b:if>
</div>
<div class='cm_reply'>
<a expr:href='"https://www.blogger.com/comment.g?blogID=__BlogID__&postID=" + data:post.id + "&isPopup=true&postBody=%40%3C%61%20%68%72%65%66%3D%22%23" + data:comment.anchorName + "%22%3E" + data:comment.author + "%3C%2F%61%3E#form"' onclick='javascript:window.open(this.href, "bloggerPopup", "toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=yes,width=600,height=500"); return false;'>Reply</a>
</div>
</div>
<b:else/>
<div class='cm_head'>
<div class='cm_avatar'>
<b:if cond='data:blog.enabledCommentProfileImages'>
<data:comment.authorAvatarImage/>
</b:if>
</div>
<div class='cm_reply'>
<a expr:href='"https://www.blogger.com/comment.g?blogID=__BlogID__&postID=" + data:post.id + "&isPopup=true&postBody=%40%3C%61%20%68%72%65%66%3D%22%23" + data:comment.anchorName + "%22%3E" + data:comment.author + "%3C%2F%61%3E#form"' onclick='javascript:window.open(this.href, "bloggerPopup", "toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=yes,width=600,height=500"); return false;'>Reply</a>
</div>
</div>
</b:if>
<b:if cond='data:comment.author == data:post.author'>
<div class='cm_entry_a'>
<span class='cm_arrow'/>
<div class='cm_info_a'>
<div class='cm_name_a'>
<b:if cond='data:comment.author == data:post.author'>
<a expr:href='data:comment.authorUrl' rel='nofollow' target='_blank'>
<data:comment.author/>
</a>
<b:else/>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow' target='_blank'>
<data:comment.author/>
</a>
<b:else/>
<b><data:comment.author/></b>
</b:if>
</b:if>
</div>
<b:if cond='data:comment.author == data:post.author'>
<div class='cm_date_a'>
<data:comment.timestamp/>
<b:include data='comment' name='commentDeleteIcon'/>
</div>
<div class='clear'/>
<b:else/>
<div class='cm_date'>
<data:comment.timestamp/>
<b:include data='comment' name='commentDeleteIcon'/>
</div>
<div class='clear'/>
</b:if>
</div>
<b:if cond='data:comment.author == data:post.author'>
<div class='comment-body-author'>
<p><data:comment.body/></p>
</div>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</div>
<b:else/>
<div class='cm_entry'>
<span class='cm_arrow'/>
<div class='cm_info'>
<div class='cm_name'>
<b:if cond='data:comment.author == data:post.author'>
<a expr:href='data:comment.authorUrl' rel='nofollow' target='_blank'>
<data:comment.author/>
</a>
<b:else/>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow' target='_blank'>
<data:comment.author/>
</a>
<b:else/>
<b><data:comment.author/></b>
</b:if>
</b:if>
</div>
<b:if cond='data:comment.author == data:post.author'>
<div class='cm_date_a'>
<data:comment.timestamp/>
<b:include data='comment' name='commentDeleteIcon'/>
</div>
<div class='clear'/>
<b:else/>
<div class='cm_date'>
<data:comment.timestamp/>
<b:include data='comment' name='commentDeleteIcon'/>
</div>
<div class='clear'/>
</b:if>
</div>
<b:if cond='data:comment.author == data:post.author'>
<div class='comment-body-author'>
<p><data:comment.body/></p>
</div>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</div>
</b:if>
</div>
</div>
</b:if>
</b:loop>
</div>
<div class='cm_pagenavi' id='cm_page_copy'/>
<b:if cond='data:post.embedCommentForm'>
<b:if cond='data:post.allowNewComments'>
<b:include data='post' name='comment-form'/>
<b:else/>
<data:post.noNewCommentsText/>
</b:if>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if>
</b:if>
</b:if>
</div>
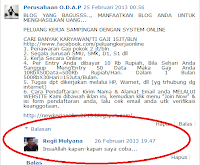
8. Ubah tulisan
__BlogID__ dengan Blog ID sobat. Untuk mengrtahui Blog id, perhatikan gambar berikut.9. Terakhir, klik simpan template.
Alhamdulillah, pembahasan telah selesai. Semoga bermanfaat Sob.





































 »
»








