Ada widget menarik untuk Blog nih sobat, namanya Sticky Widget. Saya dan mungkin sobat Blogger pun sudah sering melihat widget ini, namun saya baru tau nama dari widget ini yaitu Sticky Widget. Ingin tau lebih banyak tentang Sticky Widget dan cara memasangnya? Silakan simak terus artikel ini tentang Membuat Sticky Widget pada Sidebar Blog.
Seperti apa sih Sticky Widget itu? Pengertian simple-nya Sticky Widget itu widget yang menempel. Namun didalam Blogspot Sticky Widget adalah widget pada posisi tertentu yang akan selalu mengikuti tampilan monitor walaupun tampilan halaman terus digulung namun akan berhenti pada posisi awal yang telah ditentukan. Untuk lebih jelasnya, perhatikan gambar berikut.
Sudah jelaskan bagaimana tampilan Sticky Widget ini? Biasanya Sticky Widget dipasang pada Sidebar bagian bawah. Karena jika dipasang pada sidebar bagian atas, hasilnya akan bertabrakan. Sangat berguna jika dipasang widget-widget sosial seperti rekomendasi situs Google +1, Tombol Follow / Follow box Twitter, Tombol Like / Like Box Facebook, dll. Dan Sticky Widget ini tidak akan mengganggu pandangan pengunjung Blog sobat, tidak seperti halnya Widget Melayang.
Bagaimana, sobat tertarik untuk memasang Sticky Widget ini pada Blog sobat? Untuk sobat yang ingin memasangnya, silakan simak langkah-langkah yang akan saya jelaskan dengan teliti, karena memang menurut saya pembuatnya agak rumit. OK, kita mulai.
Pertama, pastikan sobat telah memasang widget pada sidebar yang akan dibuat Sticky.
1. Login ke akun Blogger sobat.
2. Masuk pada bagian Template dan klik Edit Template.
3. Dengan tombol ctrl+F, sobat cari kode ]]></b:skin> dan letakan kode berikut diatas kode ]]></b:skin>.
# Pada kode berwarna merah, sobat ubah sesuai dengan tinggi widget catcher pada Blog sobat. Widget Catcher adalah widget yang tidak akan dibuat Sticky, yang berada diatas widget Sticky.
#Contohnya terdapat catcher widget yaitu popular posts 300px, label 300px, dan blog archive 300px, dengan jarak antar widget 10px. Jadi sobat harus memberi lapak untuk catcher widget dengan tinggi 300px+10px+300px+10px+300px+10px = 930px. Jika sobat bingung menentukan tinggi catcher widget, silakan dikira-kira saja dahulu, nanti bisa sobat ubah lagi ketika Sticky Widget berhasil dibuat. Jika hasilnya catcher dengan sticky menempel, sobat tambah ukuran catcher-nya. Jika hasilnya catcher dengan sticky terlalu jauh, sobat kurangi ukuran catcher-nya.
#Sobat ubah kode berwarna biru dengan ukuran lebar sidebar/Sticky Widget.
4. Langkah berikutnya, dengan tombol ctrl+F sobat cari kode </body> dan letakan kode berikut diatas kode </body>.
5. Selanjutnya, bagian ini sedikit membingungkan. Dengan tombol ctrl+F sobat cari kode <div id='sidebar-wrapper'> atau <div id='sidebar'> atau sebagainya. Akan terlihat kode kurang lebih seperti berikut.
Sobat harus paham fungsi dari kode widget id-widget id diatas. Contohnya sobat akan membuat kode berwarna ungu sebagai catcher widget dan kode berwarna hijau sebagai Sticky Widget. Maka sobat harus mengubah kode diatas dengan sedikit menambahlan kode HTML. Perhatikan kode berikut.
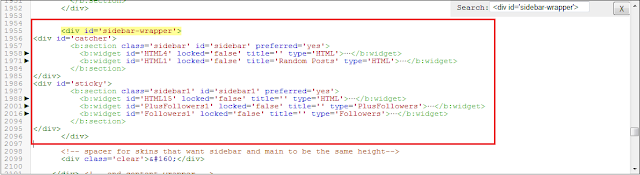
Tambahkan kode berwarna merah tebal pada kode tersebut. Perhatikan perubahan kode pada template milik saya.
6. Setelah selesi, klik Simpan Template.
Ok. lihat hasilnya. Pada bagian Tata Letak, Widget yang dibuat Sticky bisa ditambah. Namun jika sobat menambahkan widget yang dibuat catcher, tambah pula ukuran tinggi bagian catcher.
Semoga sobat tidak bingung dengan pembahasan saya kali ini, hehe.
source : http://regibrader-free.blogspot.com
Seperti apa sih Sticky Widget itu? Pengertian simple-nya Sticky Widget itu widget yang menempel. Namun didalam Blogspot Sticky Widget adalah widget pada posisi tertentu yang akan selalu mengikuti tampilan monitor walaupun tampilan halaman terus digulung namun akan berhenti pada posisi awal yang telah ditentukan. Untuk lebih jelasnya, perhatikan gambar berikut.
Sudah jelaskan bagaimana tampilan Sticky Widget ini? Biasanya Sticky Widget dipasang pada Sidebar bagian bawah. Karena jika dipasang pada sidebar bagian atas, hasilnya akan bertabrakan. Sangat berguna jika dipasang widget-widget sosial seperti rekomendasi situs Google +1, Tombol Follow / Follow box Twitter, Tombol Like / Like Box Facebook, dll. Dan Sticky Widget ini tidak akan mengganggu pandangan pengunjung Blog sobat, tidak seperti halnya Widget Melayang.
Bagaimana, sobat tertarik untuk memasang Sticky Widget ini pada Blog sobat? Untuk sobat yang ingin memasangnya, silakan simak langkah-langkah yang akan saya jelaskan dengan teliti, karena memang menurut saya pembuatnya agak rumit. OK, kita mulai.
Pertama, pastikan sobat telah memasang widget pada sidebar yang akan dibuat Sticky.
1. Login ke akun Blogger sobat.
2. Masuk pada bagian Template dan klik Edit Template.
3. Dengan tombol ctrl+F, sobat cari kode ]]></b:skin> dan letakan kode berikut diatas kode ]]></b:skin>.
#catcher{
height:930px;
}
#sticky{
width:300px;
height:auto;
}
height:930px;
}
#sticky{
width:300px;
height:auto;
}
# Pada kode berwarna merah, sobat ubah sesuai dengan tinggi widget catcher pada Blog sobat. Widget Catcher adalah widget yang tidak akan dibuat Sticky, yang berada diatas widget Sticky.
#Contohnya terdapat catcher widget yaitu popular posts 300px, label 300px, dan blog archive 300px, dengan jarak antar widget 10px. Jadi sobat harus memberi lapak untuk catcher widget dengan tinggi 300px+10px+300px+10px+300px+10px = 930px. Jika sobat bingung menentukan tinggi catcher widget, silakan dikira-kira saja dahulu, nanti bisa sobat ubah lagi ketika Sticky Widget berhasil dibuat. Jika hasilnya catcher dengan sticky menempel, sobat tambah ukuran catcher-nya. Jika hasilnya catcher dengan sticky terlalu jauh, sobat kurangi ukuran catcher-nya.
#Sobat ubah kode berwarna biru dengan ukuran lebar sidebar/Sticky Widget.
4. Langkah berikutnya, dengan tombol ctrl+F sobat cari kode </body> dan letakan kode berikut diatas kode </body>.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
<script>
$(document).ready(function() {
function isScrolledTo(elem) {
var docViewTop = $(window).scrollTop(); //num of pixels hidden above current screen
var docViewBottom = docViewTop + $(window).height();
var elemTop = $(elem).offset().top; //num of pixels above the elem
var elemBottom = elemTop + $(elem).height();
return ((elemTop <= docViewTop));
}
var catcher = $('#catcher');
var sticky = $('#sticky');
$(window).scroll(function() {
if(isScrolledTo(sticky)) {
sticky.css('position','fixed');
sticky.css('top','0px');
}
var stopHeight = catcher.offset().top + catcher.height();
if ( stopHeight > sticky.offset().top) {
sticky.css('position','absolute');
sticky.css('top',stopHeight);
}
});
});
</script>
5. Selanjutnya, bagian ini sedikit membingungkan. Dengan tombol ctrl+F sobat cari kode <div id='sidebar-wrapper'> atau <div id='sidebar'> atau sebagainya. Akan terlihat kode kurang lebih seperti berikut.
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='HTML4' locked='false' title='' type='HTML'>
<b:widget id='HTML1' locked='false' title='Random Posts' type='HTML'>
<b:widget id='HTML15' locked='false' title='' type='HTML'>
<b:widget id='PlusFollowers1' locked='false' title='' type='PlusFollowers'>
<b:widget id='Followers1' locked='false' title='' type='Followers'>
</b:section>
</div>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='HTML4' locked='false' title='' type='HTML'>
<b:widget id='HTML1' locked='false' title='Random Posts' type='HTML'>
<b:widget id='HTML15' locked='false' title='' type='HTML'>
<b:widget id='PlusFollowers1' locked='false' title='' type='PlusFollowers'>
<b:widget id='Followers1' locked='false' title='' type='Followers'>
</b:section>
</div>
Sobat harus paham fungsi dari kode widget id-widget id diatas. Contohnya sobat akan membuat kode berwarna ungu sebagai catcher widget dan kode berwarna hijau sebagai Sticky Widget. Maka sobat harus mengubah kode diatas dengan sedikit menambahlan kode HTML. Perhatikan kode berikut.
<div id='sidebar-wrapper'>
<div id='catcher'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='HTML4' locked='false' title='' type='HTML'>
<b:widget id='HTML1' locked='false' title='Random Posts' type='HTML'>
</b:section>
</div>
<div id='sticky'>
<b:section class='sidebar1' id='sidebar1' preferred='yes'>
<b:widget id='HTML15' locked='false' title='' type='HTML'>
<b:widget id='PlusFollowers1' locked='false' title='' type='PlusFollowers'>
<b:widget id='Followers1' locked='false' title='' type='Followers'>
</b:section>
</div>
</div>
<div id='catcher'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='HTML4' locked='false' title='' type='HTML'>
<b:widget id='HTML1' locked='false' title='Random Posts' type='HTML'>
</b:section>
</div>
<div id='sticky'>
<b:section class='sidebar1' id='sidebar1' preferred='yes'>
<b:widget id='HTML15' locked='false' title='' type='HTML'>
<b:widget id='PlusFollowers1' locked='false' title='' type='PlusFollowers'>
<b:widget id='Followers1' locked='false' title='' type='Followers'>
</b:section>
</div>
</div>
Tambahkan kode berwarna merah tebal pada kode tersebut. Perhatikan perubahan kode pada template milik saya.
6. Setelah selesi, klik Simpan Template.
Ok. lihat hasilnya. Pada bagian Tata Letak, Widget yang dibuat Sticky bisa ditambah. Namun jika sobat menambahkan widget yang dibuat catcher, tambah pula ukuran tinggi bagian catcher.
Semoga sobat tidak bingung dengan pembahasan saya kali ini, hehe.
source : http://regibrader-free.blogspot.com











 »
»









0 komentar:
Speak up your mind
Tell us what you're thinking... !