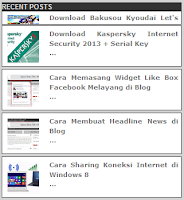
Oke para sobat Blogger. Tengah hari bolong begini enaknya minum es jeruk tambah bikin posting lagi kali ya, haha. Kali ini saya akan berbagi tentang Cara Membuat Widget Recent Posts Bergerak di Blog. Mungkin memang widget recent posts ini telah disediakan Blogspot yang dapat sobat pasang dengan mudah. Namun ada kelebihan dengan widget Recent Posts yang satu ini yang membuat para Blogger lebih memilih widget ini daripada dengan yang telah disediakan Blogspot.
Widget ini akan menampilkan posting-posting terbaru dari Blog sobat dengan jumlah tampilan yang telah disesuaikan. Kelihatan tambah bagus lagi karena widget ini bergerak dropdown ke bawah. Dan posting yang ditampilkan paling bawah akan kembali lagi ke paling atas. Begitu juga seterusnya.
OK, langsung saja berikut cara-caranya:
1. Login ke akun Blogger sobat.
2. Masuk pada bagian Tata letak.
3. Klik Tambahkan Gadget di posisi yang sobat inginkan.
4. Pilih mode HTML/Javascript.
5. Masukan kode berikut ini.
Widget ini akan menampilkan posting-posting terbaru dari Blog sobat dengan jumlah tampilan yang telah disesuaikan. Kelihatan tambah bagus lagi karena widget ini bergerak dropdown ke bawah. Dan posting yang ditampilkan paling bawah akan kembali lagi ke paling atas. Begitu juga seterusnya.
OK, langsung saja berikut cara-caranya:
1. Login ke akun Blogger sobat.
2. Masuk pada bagian Tata letak.
3. Klik Tambahkan Gadget di posisi yang sobat inginkan.
4. Pilih mode HTML/Javascript.
5. Masukan kode berikut ini.
<style type="text/css">
#rp_plus_img{height:377px;}
#rp_plus_img li {height:60px;padding:5px;list-style:none;
background-color:#ffffff;
border:solid 1px #000000;}
#rp_plus_img a{color:#00000;}
#rp_plus_img .news-title{display:block;font-weight:bold ;margin-bottom:4px;font-size:11px;
text-align:justify;
-moz-border-radius: 5px;}
#rp_plus_img img{float:left;margin-right:14px;padding:4px;border:solid 1px #00000;width:55px;height:55px;}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript">
</script>
<script src="https://sites.google.com/site/unwanted86/javascript/recentpost.js" type="text/javascript">
</script>
<script type="text/javascript">
var speed = 1500;
var pause = 3500;
$(document).ready(function(){
rpnewsticker();
interval = setInterval(rpnewsticker, pause);
});
</script>
<ul id="rp_plus_img"><script>
var numposts = 5;
var numchars = 0;
</script> <script src="http://regibrader-free.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=rpthumbnt">
</script> </ul>
<small><a href="http://regibrader-free.blogspot.com/search/label/Widget%20Blog" target="_blank">Blogger Widget</a></small>
<small><a href="http://regibrader-free.blogspot.com/2013/05/cara-membuat-widget-recent-posts.html" target="_blank">Get This Widget</a></small>
#rp_plus_img{height:377px;}
#rp_plus_img li {height:60px;padding:5px;list-style:none;
background-color:#ffffff;
border:solid 1px #000000;}
#rp_plus_img a{color:#00000;}
#rp_plus_img .news-title{display:block;font-weight:bold ;margin-bottom:4px;font-size:11px;
text-align:justify;
-moz-border-radius: 5px;}
#rp_plus_img img{float:left;margin-right:14px;padding:4px;border:solid 1px #00000;width:55px;height:55px;}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript">
</script>
<script src="https://sites.google.com/site/unwanted86/javascript/recentpost.js" type="text/javascript">
</script>
<script type="text/javascript">
var speed = 1500;
var pause = 3500;
$(document).ready(function(){
rpnewsticker();
interval = setInterval(rpnewsticker, pause);
});
</script>
<ul id="rp_plus_img"><script>
var numposts = 5;
var numchars = 0;
</script> <script src="http://regibrader-free.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=rpthumbnt">
</script> </ul>
<small><a href="http://regibrader-free.blogspot.com/search/label/Widget%20Blog" target="_blank">Blogger Widget</a></small>
<small><a href="http://regibrader-free.blogspot.com/2013/05/cara-membuat-widget-recent-posts.html" target="_blank">Get This Widget</a></small>
# Jumlah posting yang ditampilkan adalah 5 posts.
Ubah URL warna merah dengan URL Website/Blog sobat.
Terdapat banyak kode ukuran dan kode warna yang dapat sobat ubah. Namun widget ini sudah saya sesuaikan dengan ukuran dan warna yang ideal. Jadi lebih baik jangan diubah, karena takut nantinya jadi berantakan.
6. Klik Simpan, selesai.







 »
»









0 komentar:
Speak up your mind
Tell us what you're thinking... !