Mungkin bagi Blogger yang memanfaatkan Blog-nya hanya untuk kesenangan saja hal ini tidak penting. Namun untuk para Blogger yang menggunakan Blog-nya lebih serius, pendaftaran Blog di Google Analytics jelas sangat penting. Selain Untuk meningkatkan nilai SEO Blogspot, juga dapat digunakan untuk memantau perkembangan Blogspot. Google telah sedikit merubah cara untuk mendaftarkan Website/Blog di Google Analytics. Jadi inilah cara ter-update mendaftarkan Website/Blog di Google Analytics.
Sebelumnya, sobat terlebih dahulu harus mengatur kepemilikan Blog di Google. Silakan sobat baca Cara Verifikasi Website/Blog di Google. Setelah Blog memiliki kepemilikan yang sah di mata Google, sobat bisa mendaftarkan Blog ke Google Analytics.
Berikut langkah-langkah mendaftarkan Blog ke Google Analytics.
1. Login ke Akun Blogger sobat.
2. Masuk ke Google Webmaster Tools dengan Tab Baru.
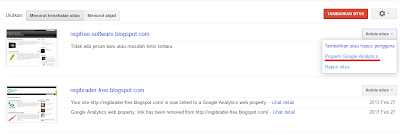
3. Klik Kelola Situs di bagian kanan pada Blog yang akan didaftarkan ke Google Analytics. Lalu pilih Properti Google Analytics.
4. Akan muncul tampilan baru. Klik Buat Akun Google Analytics.
5. Akan muncul pemberitahuan bahwa anda harus kembali ke halaman ini jika telah selesai membuat akun Google Analytics. Klik OK.
6. Jika terbuka jendela baru meminta sobat untuk sign up, maka lakukanlah sign up.
7. Buatlah akun Baru pada Google Analytics. Hal ini mudah buatlah seperti biasa dalam membuat akun.
Jika sobat telah memiliki akun, maka klik admin, pilih akun sobat dan klik + Properti (web atau apl)
8. Dalam penambahan properti, Pastikan opsi yang sobat pilih adalah Situs Web. Pilih jenis Analytics, apakah classic atau universal. Saya sarankan agar memilih yang Universal Analytics agar analisis pada Blog lebih menyeluruh.
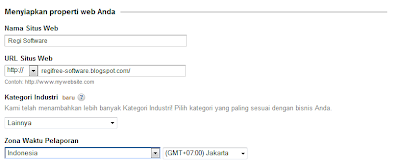
9. Isikan Nama Website/Blog, URL Blog (pilih http://), Kategori Industri (konten Blog sobat), dan zona waktu.
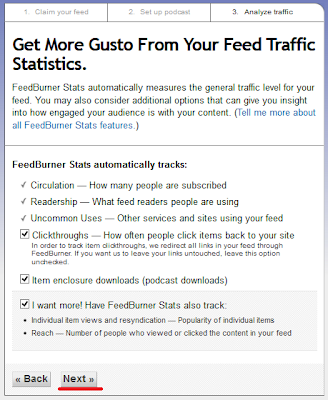
10.Pada akun Baru, Masukan nama Akun sesuka sobat, centang opsi yang sobat perlukan, lalu klik Dapatkan ID Pelacakan.
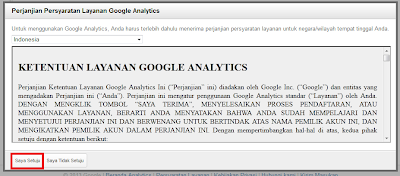
11. Akan muncul jendela baru berisikan ketentuan dari Google Analytics. Pilih ketentuan pada negara sobat, jika perlu baca terlebih dahulu ketentuan tersebut dan klik Saya Setuju.
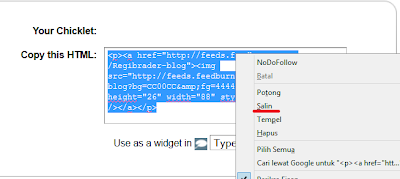
12. Jika sobat telah menyetujui ketentuan tersebut, sobat akan masuk pada halaman dimana sobat akan diberi ID pelacakan dan kode pelacakan oleh Google Analytics. Coppy semua kode pelacakan tersebut.
13. Masuk pada akun Blogger sobat.
14. Pilih blognya dan Masuk pada bagian Template.
15. Klik Edit Temlate.
16. Cari kode </head>, gunakan tombol ctrl+F.
17. Paste kode pelacakan tepat di atas kode </head>.
18. Klik Simpan Template.
19. Kembali pada halaman Google Webmaster Tools tempat sobat menambahkan akun Google Analytics. Refresh halaman tersebut dan akan muncul akun yang baru dibuat. Klik untuk menandai akun yang baru dibuat dan klik Simpan.
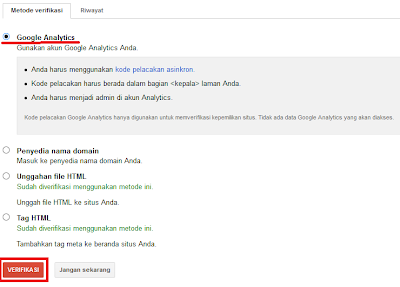
20. Masuk ke halaman awal Google Webmaster Tools. Klik kelola situs pada Blog yang telah dihubungkan dengan Google Analytics, pilih tambahkan atau hapus pengguna, klik pada kotak pemilik, muncul menu dropdown dan klik laman verifikasi pemilik, klik verifikasi dengan menggunakan metode yang berbeda, klik pada Google Analytics dan klik Verifikasi. Blog sobat akan terverifikasi dengan Google Analytics.
Selesai, Jika sobat melakukanya dengan benar maka akan ada pesan pada Google Webmaster Tools tentang Blog sobat yang telah memasang Google Analytics. Sekarang sobat dapat menerima info analisis tentang Website/Blog sobat yang mendetail dari Google Analytics.
Sebelumnya, sobat terlebih dahulu harus mengatur kepemilikan Blog di Google. Silakan sobat baca Cara Verifikasi Website/Blog di Google. Setelah Blog memiliki kepemilikan yang sah di mata Google, sobat bisa mendaftarkan Blog ke Google Analytics.
Berikut langkah-langkah mendaftarkan Blog ke Google Analytics.
1. Login ke Akun Blogger sobat.
2. Masuk ke Google Webmaster Tools dengan Tab Baru.
3. Klik Kelola Situs di bagian kanan pada Blog yang akan didaftarkan ke Google Analytics. Lalu pilih Properti Google Analytics.
4. Akan muncul tampilan baru. Klik Buat Akun Google Analytics.
5. Akan muncul pemberitahuan bahwa anda harus kembali ke halaman ini jika telah selesai membuat akun Google Analytics. Klik OK.
6. Jika terbuka jendela baru meminta sobat untuk sign up, maka lakukanlah sign up.
7. Buatlah akun Baru pada Google Analytics. Hal ini mudah buatlah seperti biasa dalam membuat akun.
Jika sobat telah memiliki akun, maka klik admin, pilih akun sobat dan klik + Properti (web atau apl)
8. Dalam penambahan properti, Pastikan opsi yang sobat pilih adalah Situs Web. Pilih jenis Analytics, apakah classic atau universal. Saya sarankan agar memilih yang Universal Analytics agar analisis pada Blog lebih menyeluruh.
9. Isikan Nama Website/Blog, URL Blog (pilih http://), Kategori Industri (konten Blog sobat), dan zona waktu.
10.Pada akun Baru, Masukan nama Akun sesuka sobat, centang opsi yang sobat perlukan, lalu klik Dapatkan ID Pelacakan.
11. Akan muncul jendela baru berisikan ketentuan dari Google Analytics. Pilih ketentuan pada negara sobat, jika perlu baca terlebih dahulu ketentuan tersebut dan klik Saya Setuju.
12. Jika sobat telah menyetujui ketentuan tersebut, sobat akan masuk pada halaman dimana sobat akan diberi ID pelacakan dan kode pelacakan oleh Google Analytics. Coppy semua kode pelacakan tersebut.
13. Masuk pada akun Blogger sobat.
14. Pilih blognya dan Masuk pada bagian Template.
15. Klik Edit Temlate.
16. Cari kode </head>, gunakan tombol ctrl+F.
17. Paste kode pelacakan tepat di atas kode </head>.
18. Klik Simpan Template.
19. Kembali pada halaman Google Webmaster Tools tempat sobat menambahkan akun Google Analytics. Refresh halaman tersebut dan akan muncul akun yang baru dibuat. Klik untuk menandai akun yang baru dibuat dan klik Simpan.
20. Masuk ke halaman awal Google Webmaster Tools. Klik kelola situs pada Blog yang telah dihubungkan dengan Google Analytics, pilih tambahkan atau hapus pengguna, klik pada kotak pemilik, muncul menu dropdown dan klik laman verifikasi pemilik, klik verifikasi dengan menggunakan metode yang berbeda, klik pada Google Analytics dan klik Verifikasi. Blog sobat akan terverifikasi dengan Google Analytics.
Selesai, Jika sobat melakukanya dengan benar maka akan ada pesan pada Google Webmaster Tools tentang Blog sobat yang telah memasang Google Analytics. Sekarang sobat dapat menerima info analisis tentang Website/Blog sobat yang mendetail dari Google Analytics.


























































 »
»








