Template yang sobat gunakan tidak menyediakan kolom widget yang sesuai dengan keinginan sobat? Kolom widget di bawah header blog sobat hanya tersedia satu kolom sedangkan sobat membutuhkan yang tiga kolom? Tenang, bisa sobat buat dengan cara ini.
Kolom widget di bawah header ini bisa dibuat dengan mudah. Jumlahnya bisa 1, 2, atau 3 pilih sesuai keinginan sobat, atau mau pasang ketiga-tiganya juga tidak apa-apa. Untuk ukuran juga bisa diatur dengan mudah jika sobat ingin mengganti ukuran yang saya tetapkan.
Oke, tak usah panjang lebar. Mari sobat simak langkah-langkahnya.
Cara Membuat Kolom Widget di Bawah Header pada Blog:
1. Login ke akun Blogger sobat.
2. Masuk pada bagian Template.
3. Cari kode ]]></b:skin>. Gunakan Tombol ctrl+F
4. Masukan kode berikut diatas kode ]]></b:skin>.
Kolom widget di bawah header ini bisa dibuat dengan mudah. Jumlahnya bisa 1, 2, atau 3 pilih sesuai keinginan sobat, atau mau pasang ketiga-tiganya juga tidak apa-apa. Untuk ukuran juga bisa diatur dengan mudah jika sobat ingin mengganti ukuran yang saya tetapkan.
Oke, tak usah panjang lebar. Mari sobat simak langkah-langkahnya.
Cara Membuat Kolom Widget di Bawah Header pada Blog:
1. Login ke akun Blogger sobat.
2. Masuk pada bagian Template.
3. Cari kode ]]></b:skin>. Gunakan Tombol ctrl+F
4. Masukan kode berikut diatas kode ]]></b:skin>.
#underheader { clear:both; } .underheader-widget {
padding:0px 10px 10px 10px; }
padding:0px 10px 10px 10px; }
5. Kemudian cari kode <div id='main-wrapper'> atau <div id='main-wpr'> atau sejenisnya. Setiap template memiliki elemen yang berbeda. Namun pada umumnya ditulis dengan kode <div id='main-wrapper'>. Sobat harus berusaha mencari elemen ini jika memang kode elemen pada template sobat berbeda dengan kode elemen yang saya contohkan.
6. Pilihlah beberapa kode di bawah ini dan kemudian letakan di atas kode <div id='main-wrapper'> atau <div id='main-wpr'>.
- Satu Kolom Widget.
<div id='underheader'>
<div id='box1' style='width: 100%; float: left;
margin:0; text-align: left;'>
<b:section class='header' id='col1' preferred='yes'
style='float:left;'/>
</div>
</div>
<div id='box1' style='width: 100%; float: left;
margin:0; text-align: left;'>
<b:section class='header' id='col1' preferred='yes'
style='float:left;'/>
</div>
</div>
- Dua Kolom Widget.
<div id='underheader'>
<div id='box1' style='width: 50%; float: left; margin:0; text-align: left;'>
<b:section class='header' id='col1' preferred='yes' style='float:left;'/>
</div>
<div id='box2' style='width: 50%; float: left; margin:0; text-align: left;'>
<b:section class='header' id='col2' preferred='yes' style='float:left;'/>
</div>
</div>
<div id='box1' style='width: 50%; float: left; margin:0; text-align: left;'>
<b:section class='header' id='col1' preferred='yes' style='float:left;'/>
</div>
<div id='box2' style='width: 50%; float: left; margin:0; text-align: left;'>
<b:section class='header' id='col2' preferred='yes' style='float:left;'/>
</div>
</div>
- Tiga Kolom Widget.
<div id='underheader'>
<div id='box1' style='width: 30%; float: left; margin:0; text-align: left;'>
<b:section class='header' id='col1' preferred='yes' style='float:left;'/>
</div>
<div id='box2' style='width: 40%; float: left; margin:0; text-align: left;'>
<b:section class='header' id='col2' preferred='yes' style='float:left;'/>
</div>
<div id='box3' style='width: 30%; float: left; margin:0; text-align: left;'>
<b:section class='header' id='col3' preferred='yes' style='float:left;'/>
</div>
</div>
<div id='box1' style='width: 30%; float: left; margin:0; text-align: left;'>
<b:section class='header' id='col1' preferred='yes' style='float:left;'/>
</div>
<div id='box2' style='width: 40%; float: left; margin:0; text-align: left;'>
<b:section class='header' id='col2' preferred='yes' style='float:left;'/>
</div>
<div id='box3' style='width: 30%; float: left; margin:0; text-align: left;'>
<b:section class='header' id='col3' preferred='yes' style='float:left;'/>
</div>
</div>
#Keterangan, untuk ukuran sobat bisa ubah pada nilai "width".
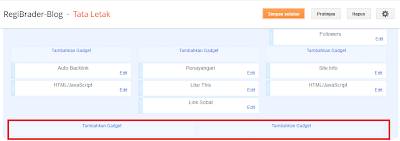
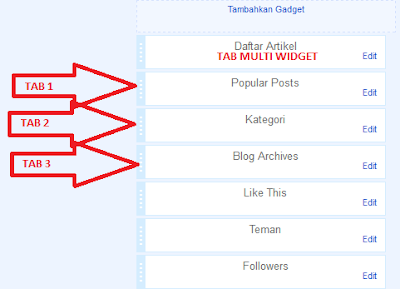
7. Klik simpan, selesai dan sobat lihat hasilnya.
Contoh hasil pemasangan dua kolom widget.





























































 »
»








