Ada kalanya sobat Blogger membutuhkan kolom widget baru untuk Blog sobat yang posisi, ukuran dan jumlahnya sesuai dengan keinginan sobat.
Kali ini saya dapat masalah, yaitu kolom widget pada blog saya tersedia sebanyak 3 kolom. Sedangkan saya membutuhkan kolom baru yang menyediakan 2 kolom untuk widget.
Setelah saya cari cara untuk menambahkan kolom widget akhirnya cara tersebut ditemukan.
Berikut Cara Membuat Kolom Widget Baru di Bawah Blog:
1. Login ke akun Blogger sobat.
2. Masuk pada bagian Template.
3. Klik Edit HTML.
4. Centang "Expand Template Widget".
5. Cari kode ]]></b:skin>.
6. Masukan kode berikut di atas kode ]]></b:skin>.
Kali ini saya dapat masalah, yaitu kolom widget pada blog saya tersedia sebanyak 3 kolom. Sedangkan saya membutuhkan kolom baru yang menyediakan 2 kolom untuk widget.
Setelah saya cari cara untuk menambahkan kolom widget akhirnya cara tersebut ditemukan.
Berikut Cara Membuat Kolom Widget Baru di Bawah Blog:
1. Login ke akun Blogger sobat.
2. Masuk pada bagian Template.
3. Klik Edit HTML.
4. Centang "Expand Template Widget".
5. Cari kode ]]></b:skin>.
6. Masukan kode berikut di atas kode ]]></b:skin>.
#footer-column-container {clear:both;
}
.footer-column {padding: 10px;
}
}
.footer-column {padding: 10px;
}
7. Cari kode <div id='footer'> atau kode <div id='footer-wrapper'> atau kode <div id='credits'>.
8. Letakan kode berikut dibawah kode <div id='footer'> atau <div id='footer-wrapper'>. Untuk alternatif, letakan kode berikut diatas/dibawah kode <div id='credits'>. (dengan cara ini, kolom widget akan terdapat dibawah footer).
<div id='footer-column-container'>
<div id='footer2' style='width: 100%; float: left; margin:0; text-align: left;'>
<b:section class='footer-column' id='col1' preferred='yes' style='float:left;'/>
</div>
</div>
<div id='footer2' style='width: 100%; float: left; margin:0; text-align: left;'>
<b:section class='footer-column' id='col1' preferred='yes' style='float:left;'/>
</div>
</div>
<div id='footer-column-container'>
<div id='footer2' style='width: 50%; float: left; margin:0; text-align: left;'>
<b:section class='footer-column' id='col1' preferred='yes' style='float:left;'/>
</div>
<div id='footer3' style='width: 50%; float: left; margin:0; text-align: left;'>
<b:section class='footer-column' id='col2' preferred='yes' style='float:right;'/>
</div>
</div>
<div id='footer2' style='width: 50%; float: left; margin:0; text-align: left;'>
<b:section class='footer-column' id='col1' preferred='yes' style='float:left;'/>
</div>
<div id='footer3' style='width: 50%; float: left; margin:0; text-align: left;'>
<b:section class='footer-column' id='col2' preferred='yes' style='float:right;'/>
</div>
</div>
<div id='footer-column-container'>
<div id='footer2' style='width: 30%; float: left; margin:0; text-align: left;'>
<b:section class='footer-column' id='col1' preferred='yes' style='float:left;'/>
</div>
<div id='footer3' style='width: 40%; float: left; margin:0; text-align: left;'>
<b:section class='footer-column' id='col2' preferred='yes' style='float:left;'/>
</div>
<div id='footer4' style='width: 30%; float: right; margin:0; text-align: left;'>
<b:section class='footer-column' id='col3' preferred='yes' style='float:right;'/>
</div>
</div>
<div id='footer2' style='width: 30%; float: left; margin:0; text-align: left;'>
<b:section class='footer-column' id='col1' preferred='yes' style='float:left;'/>
</div>
<div id='footer3' style='width: 40%; float: left; margin:0; text-align: left;'>
<b:section class='footer-column' id='col2' preferred='yes' style='float:left;'/>
</div>
<div id='footer4' style='width: 30%; float: right; margin:0; text-align: left;'>
<b:section class='footer-column' id='col3' preferred='yes' style='float:right;'/>
</div>
</div>
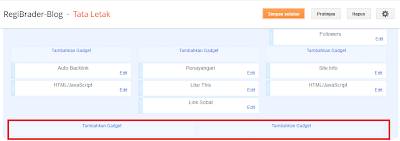
9. Klik simpan dan selesai, sobat lihat hasilnya.
Contoh hasil pembuatan 2 kolom Widget.
Sekarang sobat dapat menambahkan widget pada kolom yang baru dibuat.

















0 komentar:
Speak up your mind
Tell us what you're thinking... !