Tab Multi Widget adalah penggabungan beberapa Widget pada satu kolom dengan Tab. Tab Multi widget ini sangat berguna jika Blog sobat mempunyai terlalu banyak widget. Sobat bisa menggabungkan widget-widget tersebut pada satu kolom dengan Tab diatasnya. Jadi sobat tidak perlu menyediakan area yang luas untuk widget yang banyak.
Oke langsung saja ke langkah-langkah pembuatanya.
1. Login ke kaun Blogger sobat.Oke langsung saja ke langkah-langkah pembuatanya.
- Widget tanpa kode HTML/Javascript.
2. Masuk pada bagian Template.
3. Pilih Edit HTML.
4. Cari kode </head>, agar lebih mudah gunakan tombol ctrl+F.
5. Masukan kode <script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'/> , di atas kode </head>.
6. Klik simpan Template.
7. Selanjutnya masuk ke bagian Tata Letak.
8. Klik Tambah Gacget di posisi yang sobat inginkan.
9. Pilih HTML/Javascript.
10. Masukan kode berikut.
<style type="text/css">
.blogtabs {padding: 0px !important;border: 0 solid #bbb;}
.blogtabs h2 {float: left;margin: 0 2px 4px 0;font-size: 12px;padding: 3px 5px;border: 1px solid #bbb;overflow: hidden;position: relative;background: #e0e0e0;cursor:pointer;}
html .blogtabs h2.active {background: #fff;}
.blogtabs .widget-content {border: 1px solid #bbb;padding: 10px;background: #fff;clear:both;margin:0;}
.btab, #showtabs {display:none;}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.0/jquery.min.js"></script>
<script type="text/javascript" src="http://ayriyzone.googlecode.com/files/SimpleTabViewJQuery.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#showtabs').simpleBlogTab ({organictabs: 3});
});
</script>
<div id="showtabs"></div>
.blogtabs {padding: 0px !important;border: 0 solid #bbb;}
.blogtabs h2 {float: left;margin: 0 2px 4px 0;font-size: 12px;padding: 3px 5px;border: 1px solid #bbb;overflow: hidden;position: relative;background: #e0e0e0;cursor:pointer;}
html .blogtabs h2.active {background: #fff;}
.blogtabs .widget-content {border: 1px solid #bbb;padding: 10px;background: #fff;clear:both;margin:0;}
.btab, #showtabs {display:none;}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.0/jquery.min.js"></script>
<script type="text/javascript" src="http://ayriyzone.googlecode.com/files/SimpleTabViewJQuery.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#showtabs').simpleBlogTab ({organictabs: 3});
});
</script>
<div id="showtabs"></div>
Keterangan, kode berwarna biru adalah kode-kode warna, kode berwarna hijau adalah kode-kode ukuran yang bisa sobat ubah. Sedangkan kode ({organictabs: 3}) adalah jumlah tab yang akan digabungkan dan sobat bisa sesuaikan.
11. Klik Simpan.
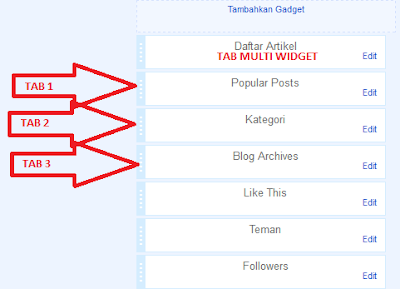
12. Letakan widget-widget yang akan digabungkan tepat di bawah widget yang baru saja dibuat.
Selesai, sobat dapat lihat hasilnya.
- Widget dengan kode HTML/Javascript.
1. Login ke akun Blogger sobat.
2. Masuk pada bagian Template.
3. Pilih Edit HTML.
4. Cari kode </head>, agar lebih mudah gunakan tombol ctrl+F.
5. Masukan kode berikut diatas kode </head> .
<script type='text/javascript'>
//<![CDATA[
function tabview_aux(TabViewId, id)
{
var TabView = document.getElementById(TabViewId);
// ----- Tabs -----
var Tabs = TabView.firstChild;
while (Tabs.className != "Tabs" ) Tabs = Tabs.nextSibling;
var Tab = Tabs.firstChild;
var i = 0;
do
{
if (Tab.tagName == "A")
{
i++;
Tab.href = "javascript:tabview_switch('"+TabViewId+"', "+i+");";
Tab.className = (i == id) ? "Active" : "";
Tab.blur();
}
}
while (Tab = Tab.nextSibling);
// ----- Pages -----
var Pages = TabView.firstChild;
while (Pages.className != 'Pages') Pages = Pages.nextSibling;
var Page = Pages.firstChild;
var i = 0;
do
{
if (Page.className == 'Page')
{
i++;
if (Pages.offsetHeight) Page.style.height = (Pages.offsetHeight-2)+"px";
Page.style.overflow = "auto";
Page.style.display = (i == id) ? 'block' : 'none';
}
}
while (Page = Page.nextSibling);
}
// ----- Functions -------------------------------------------------------------
function tabview_switch(TabViewId, id) { tabview_aux(TabViewId, id); }
function tabview_initialize(TabViewId) { tabview_aux(TabViewId, 1); }
//]]>
</script>
//<![CDATA[
function tabview_aux(TabViewId, id)
{
var TabView = document.getElementById(TabViewId);
// ----- Tabs -----
var Tabs = TabView.firstChild;
while (Tabs.className != "Tabs" ) Tabs = Tabs.nextSibling;
var Tab = Tabs.firstChild;
var i = 0;
do
{
if (Tab.tagName == "A")
{
i++;
Tab.href = "javascript:tabview_switch('"+TabViewId+"', "+i+");";
Tab.className = (i == id) ? "Active" : "";
Tab.blur();
}
}
while (Tab = Tab.nextSibling);
// ----- Pages -----
var Pages = TabView.firstChild;
while (Pages.className != 'Pages') Pages = Pages.nextSibling;
var Page = Pages.firstChild;
var i = 0;
do
{
if (Page.className == 'Page')
{
i++;
if (Pages.offsetHeight) Page.style.height = (Pages.offsetHeight-2)+"px";
Page.style.overflow = "auto";
Page.style.display = (i == id) ? 'block' : 'none';
}
}
while (Page = Page.nextSibling);
}
// ----- Functions -------------------------------------------------------------
function tabview_switch(TabViewId, id) { tabview_aux(TabViewId, id); }
function tabview_initialize(TabViewId) { tabview_aux(TabViewId, 1); }
//]]>
</script>
6. Cari kode ]]></b:skin>, agar lebih mudah gunakan tombol ctrl+F.
7. Masukan kode berikut di atas kode ]]></b:skin>.
div.TabView div.Tabs
{
height: 30px;
overflow: hidden;
}
div.TabView div.Tabs a
{
float: left;
display: block;
width: 98px; /* Lebar Menu Atas */
text-align: center;
height: 30px; /* Tinggi Menu Atas */
padding-top: 3px;
vertical-align: middle;
border: 1px solid #BDBDBD; /* Warna border Menu Atas */
border-bottom-width: 0;
text-decoration: none;
font-family: "Verdana", Serif; /* Font Menu Utama Atas */
font-weight: bold;
color: #000; /* Warna Font Menu Utama Atas */
-moz-border-radius-topleft:10px;
-moz-border-radius-topright:10px;
}
div.TabView div.Tabs a:hover, div.TabView div.Tabs a.Active
{
background-color: #E6E6E6; /* Warna background Menu Utama Atas */
}
div.TabView div.Pages
{
clear: both;
border: 1px solid #BDBDBD; /* Warna border Kotak Utama */
overflow: hidden;
background-color: #E6E6E6; /* Warna background Kotak Utama */
}
div.TabView div.Pages div.Page
{
height: 100%;
padding: 0px;
overflow: hidden;
}
div.TabView div.Pages div.Page div.Pad
{
padding: 3px 5px;
}
{
height: 30px;
overflow: hidden;
}
div.TabView div.Tabs a
{
float: left;
display: block;
width: 98px; /* Lebar Menu Atas */
text-align: center;
height: 30px; /* Tinggi Menu Atas */
padding-top: 3px;
vertical-align: middle;
border: 1px solid #BDBDBD; /* Warna border Menu Atas */
border-bottom-width: 0;
text-decoration: none;
font-family: "Verdana", Serif; /* Font Menu Utama Atas */
font-weight: bold;
color: #000; /* Warna Font Menu Utama Atas */
-moz-border-radius-topleft:10px;
-moz-border-radius-topright:10px;
}
div.TabView div.Tabs a:hover, div.TabView div.Tabs a.Active
{
background-color: #E6E6E6; /* Warna background Menu Utama Atas */
}
div.TabView div.Pages
{
clear: both;
border: 1px solid #BDBDBD; /* Warna border Kotak Utama */
overflow: hidden;
background-color: #E6E6E6; /* Warna background Kotak Utama */
}
div.TabView div.Pages div.Page
{
height: 100%;
padding: 0px;
overflow: hidden;
}
div.TabView div.Pages div.Page div.Pad
{
padding: 3px 5px;
}
8. Klik Simpan Template.
9. Selanjutnya, Masuk ke bagian Tata Letak.
10. Klik Tambah gadget di posisi yang sobat inginkan.
11. Pilih HTML/Javascript.
12. Masukan kode berikut.
<form action="tabview.html" method="get">
<div class="TabView" id="TabView">
<div class="Tabs" style="width: 300px;">
<a>Menu 1</a>
<a>Menu 2</a>
<a>Menu 3</a>
</div>
<div class="Pages" style="width: 300px; height: 250px;">
<div class="Page">
<div class="Pad">
Letakkan konten menu 1 disini</div></div>
<div class="Page">
<div class="Pad">
Letakkan konten menu 2 disini</div></div>
<div class="Page">
<div class="Pad">
Letakkan konten menu 3 disini</div></div>
</div>
</div>
</form>
<script type="text/javascript">
tabview_initialize('TabView');
</script>
<div class="TabView" id="TabView">
<div class="Tabs" style="width: 300px;">
<a>Menu 1</a>
<a>Menu 2</a>
<a>Menu 3</a>
</div>
<div class="Pages" style="width: 300px; height: 250px;">
<div class="Page">
<div class="Pad">
Letakkan konten menu 1 disini</div></div>
<div class="Page">
<div class="Pad">
Letakkan konten menu 2 disini</div></div>
<div class="Page">
<div class="Pad">
Letakkan konten menu 3 disini</div></div>
</div>
</div>
</form>
<script type="text/javascript">
tabview_initialize('TabView');
</script>
Keterengan, kode warna merah adalah kode-kode ukuran, kode warna biru adalah kode-kode warna yang bisa sobat ubah. Masukan judul Tab pada tulisan berwaana hijau. Dan masukan kode HTML widget pada tulisan warna ungu.
Selesai, sobat dapat lihat hasilnya.
Demikian pembahasan tentang Membuat Tab Multi Widget di Blog. Semoga memberikan manfaat untuk sobat-sobat sekallian.

















0 komentar:
Speak up your mind
Tell us what you're thinking... !