Selamat sore sobat Blogger. Pada kesempatan kali ini saya akan berbagi tentang Cara Membuat Tombol Follow Me Twitter di Blog. Apa sih kegunaan tombol ini untuk kita para Blogger. Sederhana sob, berguna sekali jika sobat suka share artikel-artikel pada Blog sobat ke Twitter. Lalu pengunjung Blog sobat meng-klik tombol ini dan otomatis menjadi follower Twitter sobat. Dengan demikian, pengunjung tadi akan mendapatkan informasi-informasi terupdate dari Blog sobat.
Banyak cara bagi para Blogger untuk membuat Blog-nya populer. Contohnya dengan sering share konten Blog-nya ke sosial media, seperti Google plus, Facebook dan Twitter. Berbeda dengan share di Facebook yang pada umunya membuat sebuah halaman khusus dahulu untuk media share. Silakan baca juga Cara Membuat Halaman Blog di Facebook. Twitter tidak menyediakan halaman khusus, jadi pastikan sobat mempunyai Twitter yang akan dijadikan media sharing konten pada Blog sobat.
OK, kita mulai saja membahas Cara Membuat Tombol Follow Me Twitter di Blog:
1. Pastikan sobat telah masuk ke akun Twitter Sobat.
2. Kunjungi halaman ini.
3. Karena kita akan membuat tombol Follow Me, jadi pilihlah follow/ikuti.
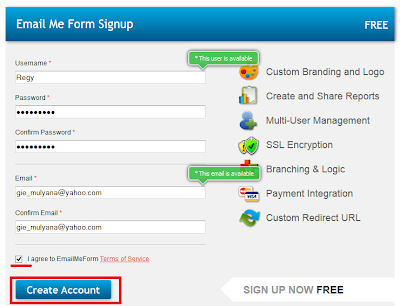
4. Isilah pilihan tombol sesuai dengan yang sobat inginkan. Hal ini tidak perlu dipandu yah, saya yakin kalian akan mengerti. Lalu salin semua kode script yang diberikan Twitter.
Kode script di atas contoh hasilnya akan seperti ini:
Follow @Regy_Brader
Tombol diatas hanya menampilkan tombol follow me.
Untuk kode yang ini, selain menampilkan tombol follow me, juga menampilkan jumlah follower. Dan sobat hanya perlu mengkopi-paste kode berikut ini.
Banyak cara bagi para Blogger untuk membuat Blog-nya populer. Contohnya dengan sering share konten Blog-nya ke sosial media, seperti Google plus, Facebook dan Twitter. Berbeda dengan share di Facebook yang pada umunya membuat sebuah halaman khusus dahulu untuk media share. Silakan baca juga Cara Membuat Halaman Blog di Facebook. Twitter tidak menyediakan halaman khusus, jadi pastikan sobat mempunyai Twitter yang akan dijadikan media sharing konten pada Blog sobat.
OK, kita mulai saja membahas Cara Membuat Tombol Follow Me Twitter di Blog:
1. Pastikan sobat telah masuk ke akun Twitter Sobat.
2. Kunjungi halaman ini.
3. Karena kita akan membuat tombol Follow Me, jadi pilihlah follow/ikuti.
4. Isilah pilihan tombol sesuai dengan yang sobat inginkan. Hal ini tidak perlu dipandu yah, saya yakin kalian akan mengerti. Lalu salin semua kode script yang diberikan Twitter.
Kode script di atas contoh hasilnya akan seperti ini:
Tombol diatas hanya menampilkan tombol follow me.
Untuk kode yang ini, selain menampilkan tombol follow me, juga menampilkan jumlah follower. Dan sobat hanya perlu mengkopi-paste kode berikut ini.
<a class="twitter-follow-button" data-lang="id" data-show-count="true" href="https://twitter.com/Regy_Brader">Ikuti @Regy_Brader</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
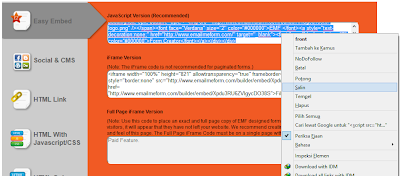
#Ubah kode berwarna merah dengan ID Twitter sobat. Hasilnya akan seperti berikut.
5. Sobat telah mendapatkan kode scriptnya. Pastekan kode tersebut pada elemen mana pun, seperti pada widget atau postingan.
Selesai sob, gampang kan? OK, semoga bermanfaat...


































1.jpg)

1.jpg)




















 »
»








